THAI EXPRESS
Thai Express is a small, family owned restaurant, with a reputation for high quality, great value, and friendly service that has been serving award winning Thai food since 1997. They have a Facebook page but no website and advertisers have published their menus. Many of their young college student customers do not regularly use Facebook. The owners of Thai Express are open to having a webpage but haven’t made one yet.
PROJECT OVERVIEW
Challenge
Thai Express lacked a website, they did not have a dedicated website or online ordering system, limiting their reach and customer convenience. Customers expressed the need for a clear menu, online ordering, reviews, and insight into the restaurant's story. Without a digital platform, Thai Express was unable to fully capitalize on their established reputation, especially among their younger customer base, including university students and nearby professionals.
Solution
A clear, easy-to-navigate menu with images and detailed descriptions.
An online ordering system that allows customers to customize their orders.
Sections showcasing the restaurant’s history, ownership, and community involvement.
Customer reviews and testimonials to build trust and enhance the restaurant’s credibility.
A refreshed brand identity, ensuring that the website reflects the welcoming and authentic Thai atmosphere of the restaurant.
Duration
80 hours in 4 weeks
Scope
Responsive ecommerce website, logo, branding
Tools
Sketch, Invision, Pencil & Paper
Role
UX designer (research, visual design, interaction design, user testing)
PROCESS
EMPATHIZE
SECONDARY RESEARCH
To understand the customer base and competitive landscape, I conducted secondary research focusing on local demographics, industry trends, and competitors in the quick service restaurant (QSR) space. This helped identify key trends and customer preferences, laying the groundwork for targeted design solutions.
MARKET RESEARCH
I performed market research by exploring trade publications, industry reports, and competitor reviews to identify best practices and gaps in customer needs. Insights into how leading competitors approach online ordering and menu visibility informed the direction for enhancing Thai Express's digital experience.
INDUSTRY OVERVIEW
The quick-service restaurant industry played a vital role during COVID-19 by providing convenient carryout options. Most restaurants in the industry present clear online menus, detailed descriptions, and stories about their origins to connect with customers. Understanding these standards helped guide the design of a more competitive online presence for Thai Express.
DEMOGRAPHICS
Analysis of the local community revealed a predominantly young population, with many households consisting of two people and a high number of commuters. These insights directed the design toward ease of access and quick online ordering, catering to busy individuals.
Competitive Analysis
I analyzed Thai Express's direct and indirect competitors, comparing their strengths and weaknesses in areas such as menu presentation, user interface, and online reviews. This allowed the identification of areas where Thai Express could differentiate itself, particularly in offering a more streamlined online ordering process.
Provisional Personas
Based on demographic research, I developed provisional personas to guide the user research process. These personas helped in framing interview questions and focusing on user needs relevant to the local customer base.
PRIMARY RESEARCH
I conducted interviews with Thai Express customers to gain first-hand insights into their experiences. The interviews highlighted pain points such as unclear menus and a lack of convenient online ordering options, which informed the design direction.
EMPATHY MAP
Using empathy mapping, I identified key user motivations and frustrations. Customers prioritized an easy to navigate menu, online ordering, and reviews to make informed decisions. This process revealed crucial user needs, which shaped the core features of the redesigned website.
INSIGHTS:
● The menu is important to customers. In addition to helping them order, some customers decide which restaurant to go to based on the menu.
● Customers want to order online for several reasons. They feel that their orders are more accurate, that they save time, and sometimes they just do not want to deal with a person.
● Customers want to know about the restaurant and the owners.
● Many customers are motivated by food quality, and if they have not been to a place, they make their decisions about the quality of food based on reviews of other customers.
● Customers want to know what to expect to get when they receive their order.
NEEDS:
● The customers need to see a clear menu.
● The customers need a simple, online ordering system that gives them information allows them to customize and confirm their order and when it will be ready.
● Customers need information about the restaurant, including basic details such as
location and hours, and information about the type of food, and the family that runs the restaurant.
● Customers need to be able to see other people’s reviews.
● Customers need to see pictures of the food they are ordering.
USER PERSONA
The user persona of Scott Perry, based on interviews and market research, represented the typical Thai Express customer. His motivations, needs, and frustrations such as wanting clear menu options, customization features, and online reviews were directly integrated into the design process.
DEFINE
This portion of the project defines what is needed in the final product. It is important to define he needs, and proposed solutions that will be used in the product. To do this I formulated How Might We questions, asking how we might answer the users’ needs from the point of view of the persona, put together a Venn diagram of the business and users’ goals, and conducted brainstorming to identify solutions.
POV STATEMENTS AND HMW QUESTIONS
This is a list of point of view (POV) statements and how might we (HMW) questions. These questions serve as the basis for brainstorming and developing features to answer the needs of the users. I took the insights and needs gathered from users from the empathy map, restated these in the POV of Scott the persona statement, then asked how to answer the persona’s needs in the HMW questions.
PROJECT GOALS
This is a Venn diagram showing the overlap of the business and users’ goals. The goals that overlap between the business’ goals, and the users are those that will be the highest priority for features of the project to address. I found the business goals through market and competitor research, and the user goals by examining the results of user interviews and the empathy map.
SITE MAP
The site map is the first listing of the organization that a site will have. The site map guides the development of the rest of the pages in the site, and begins to define the information architecture of the site. The site map was created using industry standards for the arrangement of pages and features, and adding the features that were developed by brainstorming.
IDEATE
TASK FLOW
This is a list of tasks, and flow diagrams for how these tasks will be completed on the site. The task flow diagrams are important because they show the minimum number of clicks required to accomplish a task. The tasks were created by examining the HMW questions, and the task flow began with the industry standard designs for websites, and placed the features allowing the user to accomplish the task in the context of a standard website.
USER FLOW
The user flows shows how Scott, our user persona, will accomplish the necessary tasks. It is important to understand how the user will experience the site, and to make sure that the site can be navigated in a logical way. I created this flow by using typical flow charting conventions and using the conventions of industry standard websites, applying the features that will allow the users to complete the tasks that were identified.
LOW FIDELITY WIREFRAME SKETCHES
I sketched out the low fidelity wireframes to see the layout of what my website design would look like. This is a rapid way to see what the site will look like, and to make sure that all of the features are included and appropriately arranged. Low fidelity sketches are done with paper and pencil, and the colors, and images and fonts are not put into a low fidelity sketch, because they may distract from the evaluation of the functions of the site.
MID FIDELITY WIREFRAMES
The mid-fi wireframe is a depiction of how the site will look. This level of wireframe lets potential users see how the site will look and feel, but does not distract from letting people try out the functions of the site. These wireframes were created by looking at current industry standard websites, and selecting container sizes and shapes and arrangements to fit the industry standard, while representing the unique aspects of Thai Express, and enabling all of the required features and functions.
MID FIDELITY RESPONSIVE WIREFRAMES
The main pages were formatted into desktop, tablet and phone formats. Responsiveness to the format is important as more and more users are using multiple means, including mobile devices for their primary means of connecting to the internet. Users also still use the larger format of computer screens, and tablets. The sizes of image containers was kept the same to avoid the expensive redesign process, and the information was re-arranged into formats that are suitable for desktop, tablet, and telephone screen sizes..
PROTOTYPE & TESTING
This is a prototype with several active links. A prototype allows users to test the site to accomplish important tasks. A prototyping tool was used to make the mid fidelity wireframes into an active prototype so that user tasks could be tested,
USABILITY TESTING
These are the results of my usability testing. The usability testing is important since it can identify errors, thing that are not intuitive, or problems that users have with the site design. I developed a test plan that included the number and demographics of users to test, and a script for the test moderator, then tested with the users, over Zoom and Skype, recording the tests.
Objective: To determine if people can see the menu, select a specific dish and see the picture and menu, read reviews, and find the story of the restaurant and business information.
Tasks:
Find a link to Pad Thai, and look at the picture and ingredients of that dish.
Find reviews from other people.
Learn about Thai Express.
Participants:
5 Person
19-59 years old
Test Summary::
Task 1: 0 errors, 100% completion
Task 2: 4 errors, 80% completion rate
Task 3: 2 errors, 100% completion rate
AFFINITY MAP
This affinity map shows where several of the testers experienced difficulty or had pain points or comments suggesting improvements to the prototype. This is important, because if several testers had difficulty with some part of the prototype, it is likely that the item should be changed in some way.. I created this map by making transcripts of each interview, including the clicks that the testers made, and placed each comment and significant click on a post-it note with a separate color for each tester, and grouped these in a logical manner into areas of insight into the users’ interactions with the site.
Insights:
The testers wanted reviews to be in the “Our Story” section.
They wanted pictures of food and descriptions including proteins, spice levels, and overall taste.
The testers also wanted to see a colorful website.
Pain points:
Could not find reviews
Could not understand menu items,
Grey scale is boring
Recommendations:
Add some reviews to our story page
Add spice level and maybe choice of meats
Add color to site
MOOD BOARD
The mood board for Thai Express contains imagery colors and font selections for the site. The mood board will be used to create high fidelity wireframes and eventually provide elements for the mood of the site. I examined industry standards and competitor websites to determine current standards in imagery, color and font selection, matching these with the branding of Thai Express.
Imagery:
I chose images that have colorful kind of saturated color because I think it represents something that is very tasty which it goes well with what Thai Express is selling.
Thai food is saturated with flavor, and the images should be saturated with color.
Color:
I chose warm colors schemes for my color palette because it provide visual stimulation for viewer.
Thai Express is fast serving hot spicy dishes. Hot and spicy food is warm.
Also, the family atmosphere of the restaurant is warm.
Font:
I chose Open sans for headline 2 and body text because it has friendly appearance and it’s easy to read.
For big head line I chose Brandon Grotesque because Brandon Grotesque is a bold, distinctive and elegant font. It is also functional and warm. This is a combination that reflects the values of Thai Express. Fast, filling food in a family atmosphere.
STYLE TILE AND UI KIT
The style tile shows the style choices that will be used in a high-fidelity wireframes and the final site, and the user interface (UI) Kit is a collection of elements for the final prototype, and that can be handed of to developers for use in a live page. It is important that they style and UI elements represent the of the actual restaurant, and that users experience the website as an extension of the physical restaurant. I chose industry standard color combinations, and selections for the style of images and other elements of the site so that they would match the style of the Thai Express brand.
Color:
I refreshed the brand color on the logo by searching popular colors on Dribbble.
I tried to get the color as close as the brand color as possible, because the company has recently changed their logo, and it would be expensive to change their signs.
I chose red as the brand color from the logo. Red helps stimulate excite, energy, and it can represent hot and spicy. I also got Yellow from the logo it represent happiness and uplifting. Red and yellow are also very popular colors in asian food culture, and research has shown that they stand out and are attractive.
Instead of using solid black I decided to go with dark brown because it represent comfortable and inexpensive as the restaurant is selling inexpensive food, in a comfortable atmosphere. Since the food is carryout, you eat it wherever you are comfortable.
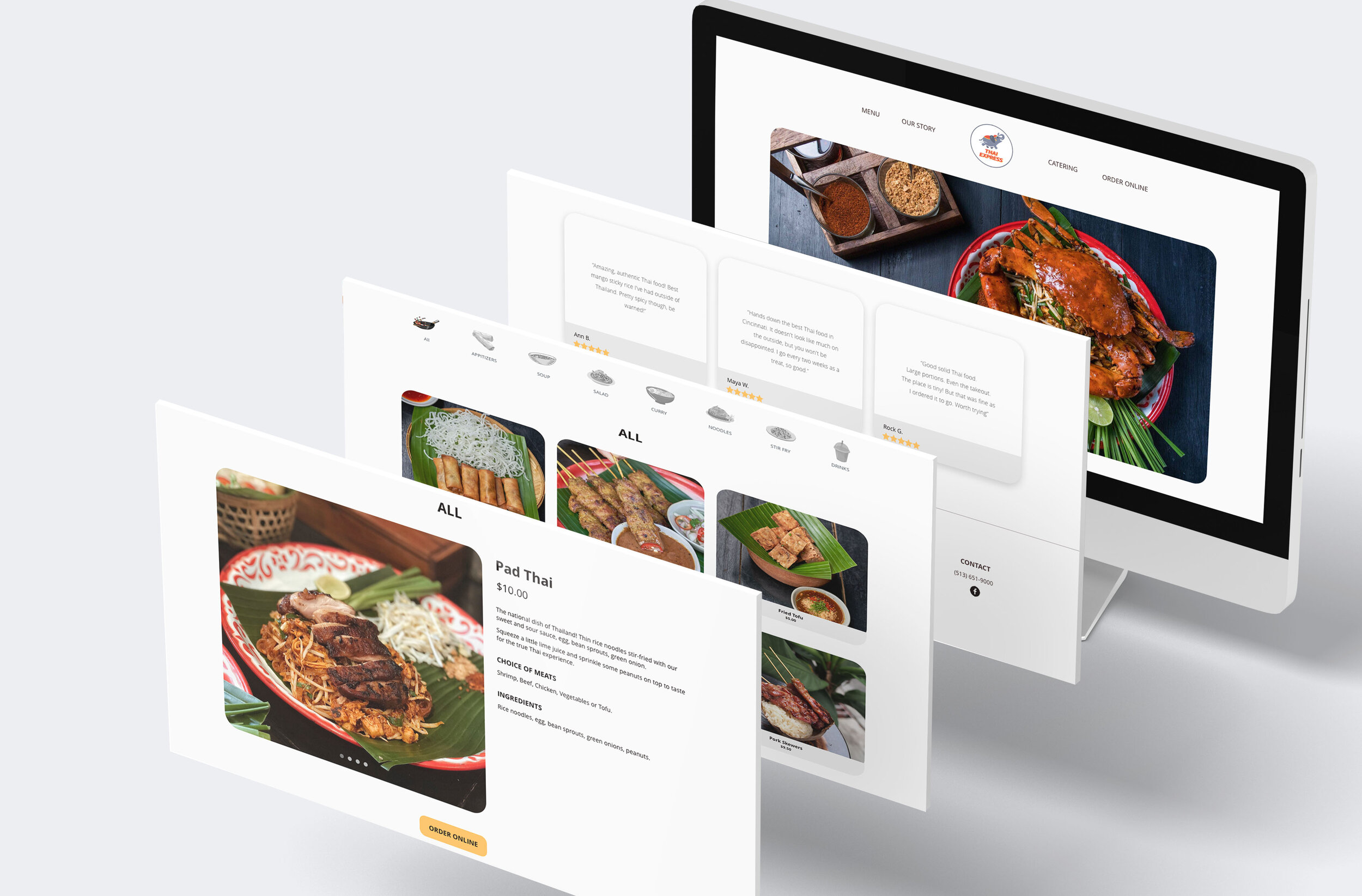
HIGH FIDELITY WIREFRAMES
High fidelity wireframes put images and text that simulates the actual images and text of the final site, into the page, along with the mood, style and UI elements that have been selected. This high fidelity wireframe will give a solid impression of the final appearance of the app, once the correct images and text are inserted. I did this by applying the mood, style and UI elements, and selecting images and text that match these elements and inserting these in the mid fidelity wireframe with modifications suggested by the affinity map.
PROTOTYPE & TEST
FINAL PROTOTYPE
The final prototype is a a high fidelity wireframe that has had some of the links active. This allows potential users to see what the site may look like, and experience accomplishing some of the important tasks. The final prototype uses the high fidelity wireframe and was made into a prototype using a prototyping tool.
REFLECTION
It was difficult when coming up for interview questions because Thai Express does not have website, only a Facebook page and I could not ask the customers about their experience with Thai Express online. All Thai Express customers either call in, order in person, or order though a third party site, that is not related to Thai Express where the site orders and sends a driver to pick up and deliver the order at an additional charge. The customers I interviewed were at the Thai Express location, so they had not necessarily seen any of the Thai Express web presence, either on Facebook, or the third party system. Since every user expressed how easy and simple the tasks were during usability testing, I had to observe their facial expressions and watch their mouse movements carefully to find the areas that could be difficult for the users, and need to be improved.
NEXT STEPS
To make this site better, I would like to re-test the prototype to ensure that the corrections that I have made have remedied the problems that the testers have identified. The design should also be handed off to coders, and items such as food images, the complete menu, food descriptions and other individual items that will need to be created. Development will also need to link to an ordering system. To launch the product, the customer, Thai Express will need to purchase hardware and develop systems to accept orders from the web. The site will also be able to be improved in the future, by touching base with users to see what features may be added, ensuring search engine optimization, and adding additional value to the users.